728x90
1. HTML Table
List에서도 <li>, <ol>, <ul> 과 같이 여러 태그의 조합이 필요했는데
Table 태그도 마찬가지로 여러 태그의 조합이 필요합니다.
<table>, <thead>, <tbody>, <tr>, <th>, <td> 등이 있습니다.
테이블은 항상 <table>태그로 감싸져있습니다.
<table>태그 내에 행도 만들고, 열도 만들게 되는 것입니다.
한 행을 시작할 때는 <tr>로 시작합니다.
tr은 table row의 줄임말입니다.
각각의 셀은 <tr>태그 내에 <td>태그를 사용합니다.
td는 table data의 줄임말입니다.
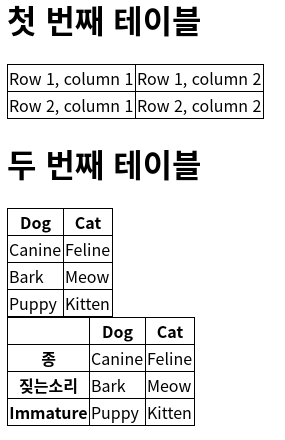
<table>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tr>
</table>
여기 까지 하면 글씨는 출력이 되는데 선이 출력이 안됩니다.
css에서 추가해줘야 합니다.
선추가는 나중에 한번해 해주기로 합시다.
이번엔 테이블 열의 제목 추가를 해보도록 하겠습니다.
<table>
<tr>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>
이번에는 <td>대신 <th>태그를 사용했습니다.
table heading의 줄임말입니다.
th태그를 사용했더니 가운데정렬이 되고, 글씨 두께가 두꺼워졌습니다.
이번엔 테이블 행의 제목을 추가해봅시다.
<table>
<tr>
<th></th>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<th>종</th>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<th>짖는소리</th>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<th>Immature</th>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>
이번엔 선을 추가해보도록 하겠습니다.
방법은 간단합니다.
table, tb, tr {
border: 1px solid black;
}
선이 들어간 것을 확인이 가능합니다.
근데 여기서 끝이 아닙니다 !!
행을 합칠수도 있습니다.
<table class="border-table">
<tr>
<th></th>
<th>내용</th>
<th>장소</th>
</tr>
<tr>
<th>1시</th>
<td>HTML이란</td>
<td>101호</td>
</tr>
<tr>
<th>2시</th>
<td rowspan="2">HTML실습</td>
<td>102호</td>
</tr>
<tr>
<th>3시</th>
<td>103호</td>
</tr>
<tr>
<th>4시</th>
<td>CSS란</td>
<td>104호</td>
</tr>
<tr>
<th>5시</th>
<td>CSS실습</td>
<td>104호</td>
</tr>
<tr>
<th>6시</th>
<td colspan="2">수업 없습니다.</td>
</tr>
</table>
copied!
위 코드의 결과를 보면 'HTML실습'과 '수업이 없습니다'가 합쳐진것을 볼수 있습니다.
<td>나 <th>태그에 colspan, rowspan이라는 attribute를 추가해서 구현할 수 있습니다.

위 사진은 간단한 예입니다 참고 하시기 바랍니다.
728x90
'HTML,CSS' 카테고리의 다른 글
| 22. CSS Float기반 레이아웃 (0) | 2021.01.12 |
|---|---|
| 19. HTML Position (0) | 2021.01.12 |
| 16. HTML List (0) | 2021.01.12 |
| 15. HTML 레이아웃 (0) | 2021.01.12 |
| 14. HTML Block vs Inline (0) | 2021.01.12 |