728x90
여러 tag를 알아보자 1장!
여러가지 tag를 알아보도록 하겠습니다.
1 - 1. h1 ~ h6
<h1> tag는 heading 1 의 줄임말입니다.
<h1> ~ <h6>까지 있습니다.

위 사진을 보면 <h1>이 제일 크고 숫자가 커질수록 글씨 크기가 작아지는걸 볼 수 있습니다.
1 - 2. <span>
<span> tag는 주로 텍스트를 넣어줍니다.

사용 법은 위와 같고 보다시피 개행이 되지 않고 한줄에 이어 나오는걸 볼 수 있습니다.
이렇게 한줄에 이어 나오는 요소를 inline-element라고 합니다.
1 - 3. <p>
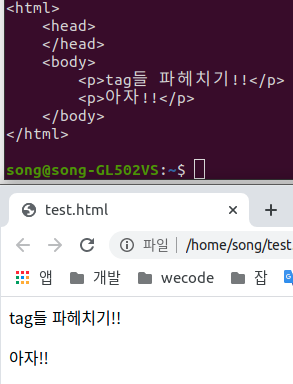
<p> tag 또한 텍스트를 주로 넣는 tag입니다.
<p> tag는 paragraph의 줄임말로, 주로 문단을 통으로 넣을때 사용합니다.

<p> tag는 <span> tag와 달리 개행(줄바꿈)이 되는것을 확인이 가능합니다.
1 - 4. <a>
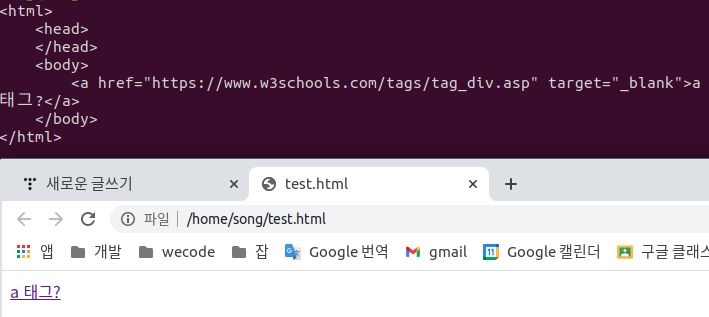
<a> tag는 클릭하면 링크된 곳으로 화면이 이동합니다.
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank">a 태그?</a>

위 a 태그?를 누르면 href로 설정한 www.w3schools.com/tags/tag_div.asp 페이지로 이동하게 됩니다.
href 속성에 이동하는 주소를 써주시고, target 속성에 _blank값은 클릭하면 새창을 뜨게 해주는 값입니다.
1 - 5. <div>
<div> tag는 Division의 약자로 웹사이트의 레이아웃(전체적인 틀)을 만들때 주로 사용합니다.
div는 웹페이지에서 논리적 구분을 정의하는 태그입니다.
div 태그를 사용하여 각각의 블록(공간)을 알맞게 배치하고 CSS를 활용하여 스타일을 적용할 수 있습니다.
- style은 <div>태그의 스타일을 지정해주는 것으로 다른 속성들을 사용할 수 있게끔 해줍니다. <div style="">
- width는 <div>의 가로 크기를 정해줍니다. px(픽셀)단위로도 정할 수 있고 %(비율)단위로도 정할 수 있습니다.
- height는 <div>의 세로 크기를 정해줍니다. px(픽셀)단위로도 정할 수 있고 %(비율)단위로도 정할 수 있습니다.
- border은 <div>의 테두리의 굵기를 정해줍니다. 숫자가 클수록 굵기가 굵어집니다.
- background-color은 <div>태그의 배경색상을 정하는 속성입니다.
- float은 div의 정렬(좌,우)을 하는 속성입니다. 가운데정렬은 안됩니다.
- margin은 div의 정렬기준 끝에서부터 여백을 주는 속성입니다. (margin-top,margin,-bottom,margin-left,margin-right)
예를 들어 한번 볼까요 ?
<div style="background-color:red">첫번째 영역</div>
<div style="width:100px; height:100px; background-color:#CF0">두번째 영역</div>
<div style="width:50px; height:50px; border:1px solid black; background-color:yellow">세번째 영역</div>
<div style="width:100px; height:50px; border:3px solid black; float:right">네번째 영역</div>
<div style="width:30; height:30px background-color:green; float:left; margin:30px;">네번째 영역</div>
위와 같이 코딩이 가능합니다.
728x90
'HTML,CSS' 카테고리의 다른 글
| 6. Font Style (0) | 2021.01.11 |
|---|---|
| 5. CSS(Cascading Style Sheets) (0) | 2021.01.11 |
| 4. HTML Attribute(속성) (0) | 2021.01.11 |
| 2. HTML 파일의 구조 (0) | 2021.01.11 |
| 1. HTML(Hypertext Markup Language)의 정의와 기능 (0) | 2021.01.11 |